ZANIM ZACZNIESZ, DLA BEZPIECZEŃSTWA, ZRÓB KOPIĘ ZAPASOWĄ SWOJEGO SZABLONU!
Przed:
Po:
Wchodzimy w projekt -->> szablon -->> edytuj kod HTML klikamy na kod po czym wciskamy na naszej klawiaturze ctrl + f. W okienko, które nam wyskoczyło wklejamy:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Od razu przeniesie nas do miejsca w kodzie, gdzie podana powyżej część jest zaznaczona na żółto. Zamiast niej wklejamy:
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
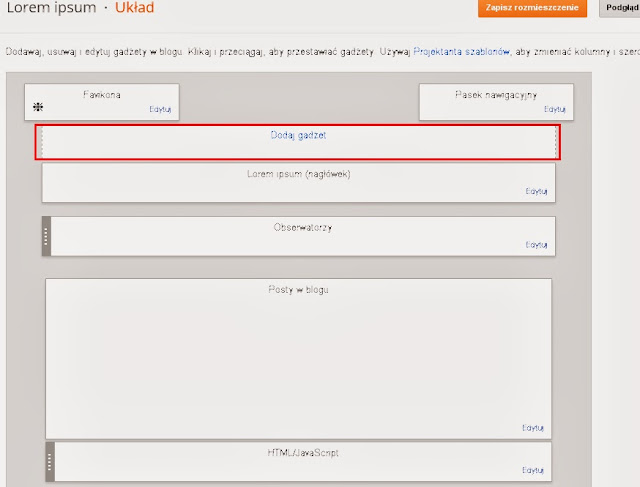
Dzięki temu nad nagłówkiem pojawi się jeszcze jedno pole, gdzie śmiało możemy dodać jakikolwiek gadżet.




Dlaczego w ogóle nie mogę znaleźć pierwszego kodu u siebie w html?
OdpowiedzUsuńJa tak samo...
Usuń