Witam wszystkich bardzo serdecznie. Ciągle szukam szablonu, który mógłby przyozdobić Bloggerowe Instrukcje, lecz zawsze znajdzie się jakieś "ale". W dzisiejszym poście rzecz prosta, banalna, ale poszukiwana przez wielu bloggerów. Mam na myśli zmianę tła tytułu posta (koloru bądź wgranie obrazka).
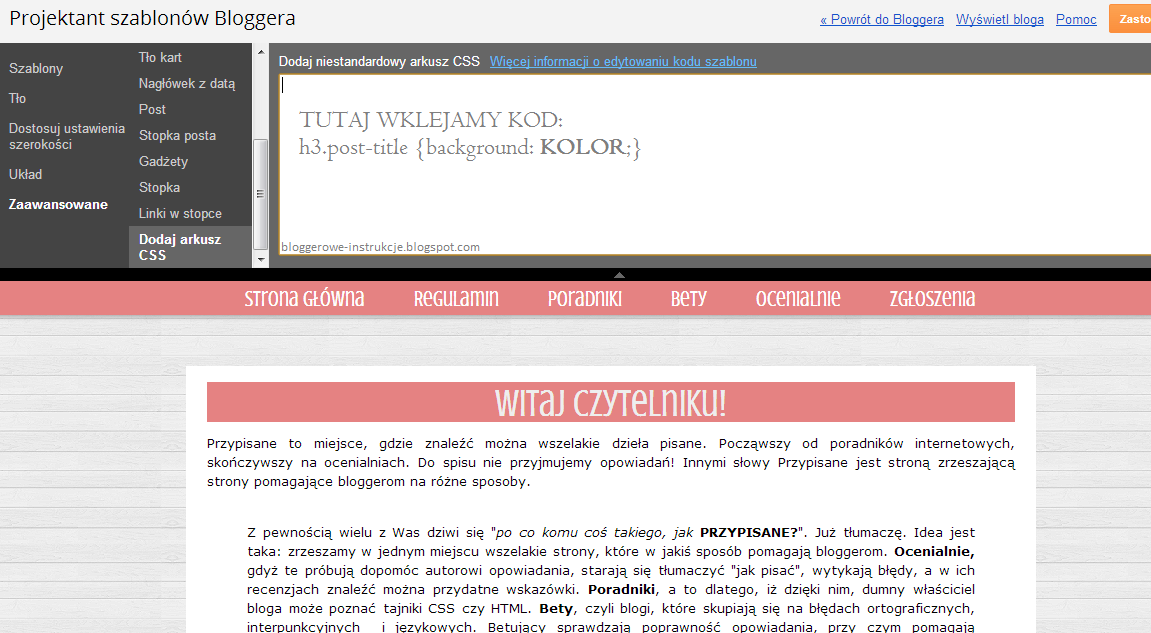
Wchodzimy w Projekt -->> Układ -->> Projektant szablonów -->> Zaawansowane -->> Dodaj arkusz CSS. W białe pole wklejamy kod:
h3.post-title {background: KOLOR;}
Zamiast słowa KOLOR możemy dać barwę jaka nam się nie śni np. koralowa
h3.post-title {background: #e58282;}
Jeżeli chcemy abstrakcji, możemy zamiast koloru dodać obrazek w tytule posta! Wystarczy wkleić poniższy kod:
h3.post-title {background: url(LINK DO OBRAZKA)repeat; }
Zamiast "LINK DO OBRAZKA" należy wkleić adres url wybranej przez nas grafiki (można zalinkować na tinypic.com lub po prostu skopiować z internetu). Postępowanie takie samo, jak w przypadku wcześniejszego kodu. Również wklejamy go w białe pole "dodaj arkusz CSS". W razie problemów lub ewentualnych pytań, chętnie odpowiem na nie w komentarzu :)
Do napisania!
Venice

Macie baaardzo fajny wygląd bloga. ;)
OdpowiedzUsuńDziękuję w imieniu całej redakcji ;*
Usuńpretty good work.
OdpowiedzUsuńThank u very much :)
Usuńfantastyczne rady!!!
OdpowiedzUsuńdodajemy do obserwowanych i zapraszamy do nas ;)
Alicja i Magda
Bardzo mi miło. Z chęcią wpadniemy :)
UsuńU mnie nie działa, nic się nie dzieję, proszę o pomoc :(
OdpowiedzUsuńNajpierw dodaj przed średnikiem !important, czyli powinno to wyglądać tak: h3.post-title {background: KOLOR!important;}.Spróbuj ewentualnie zamiast selektora h3.post-title użyć h3.post-title.entry-title.
UsuńUczę się na Twoim blogu i ośmieliłam się założyć swój na blogspot. Proszę podpowiedz mi jak usunąć pasek STRONA GŁÓWNA , który wyświetla się pod postami, lub zmienić jego nazwę na inną. Próbowała to zrobić przez: UKŁAD-STRONY-EDYTUJ, wpisałam w okienko z lewej inną nazwę niż strona główna, zatwierdziłam ale nadal wyświetla mi się pasek STRONA GŁÓWNA pod postami. Dziękuję za pomoc i pozdrawiam, Justyna.
OdpowiedzUsuńAby napis "Strona główna" kompletnie zniknął potrzebujesz kodu:
Usuń.home-link {display: none;}
Aby usunąć cały pasek, na którym oprócz strony głównej znajdą się link: starsze posty, nowsze posty w miarę dodawania wpisów potrzebujesz kodu:
.blog-pager {display: none;}
Jeśli chcesz tylko zmienić nazwy linków, w kodzie html znajdź następujące fragmenty:
data:newerPageTitle/ - dla nowszych postów
data:olderPageTitle/ - dla starszych postów
data:homeMsg/ - dla strony głównej
usuń je (razem z trójkątnymi nawiasami, których nie mogłam wrzucić do komentarza) i wpisz własny tekst. Mam nadzieję, że napisałam zrozumiale. Ewentualnie czekam na pytania. :)
Bardzo dziękuję, powinnam dać sobie radę, pozdrawiam.
OdpowiedzUsuńkolor tutłu zminiłam ale na stronie głownej pojawia mi sie inny ( kolor linku) jak zmienic tylko link z tytułu na inny kolor bez zmiany kolorów linków w całym blogu?
OdpowiedzUsuńZakładam, że wszystkie zmiany wprowadziłaś w projektancie, bez ingerowania w css. Spróbuj użyć tego:
Usuńh3.post-title a {color: red!important;}
nie działa :(
OdpowiedzUsuńInstrukcja ma już swoje lata, więc jest to całkiem prawdopodobne, że nie działa. Ale zajmiemy się tym! :)
UsuńBardzo przydatne instrukcje :) Czy mogłabyś napisać jak zmienić tło tytułów gadżetów w prawej kolumnie?
OdpowiedzUsuńSpróbuj tego:
Usuń.column-right-inner .widget h2 {background: black;}